Este artículo contiene links de afiliados. Puedes obtener más información aquí.
Como comenté en el anterior artículo, en esta segunda parte voy a ponerle una batería al sistema y también diseñaré una caja para organizar todo.

🔋 Para dotar de energía al sistema pensé en reutilizar una antigua batería de iPhone que tenía por ahí.
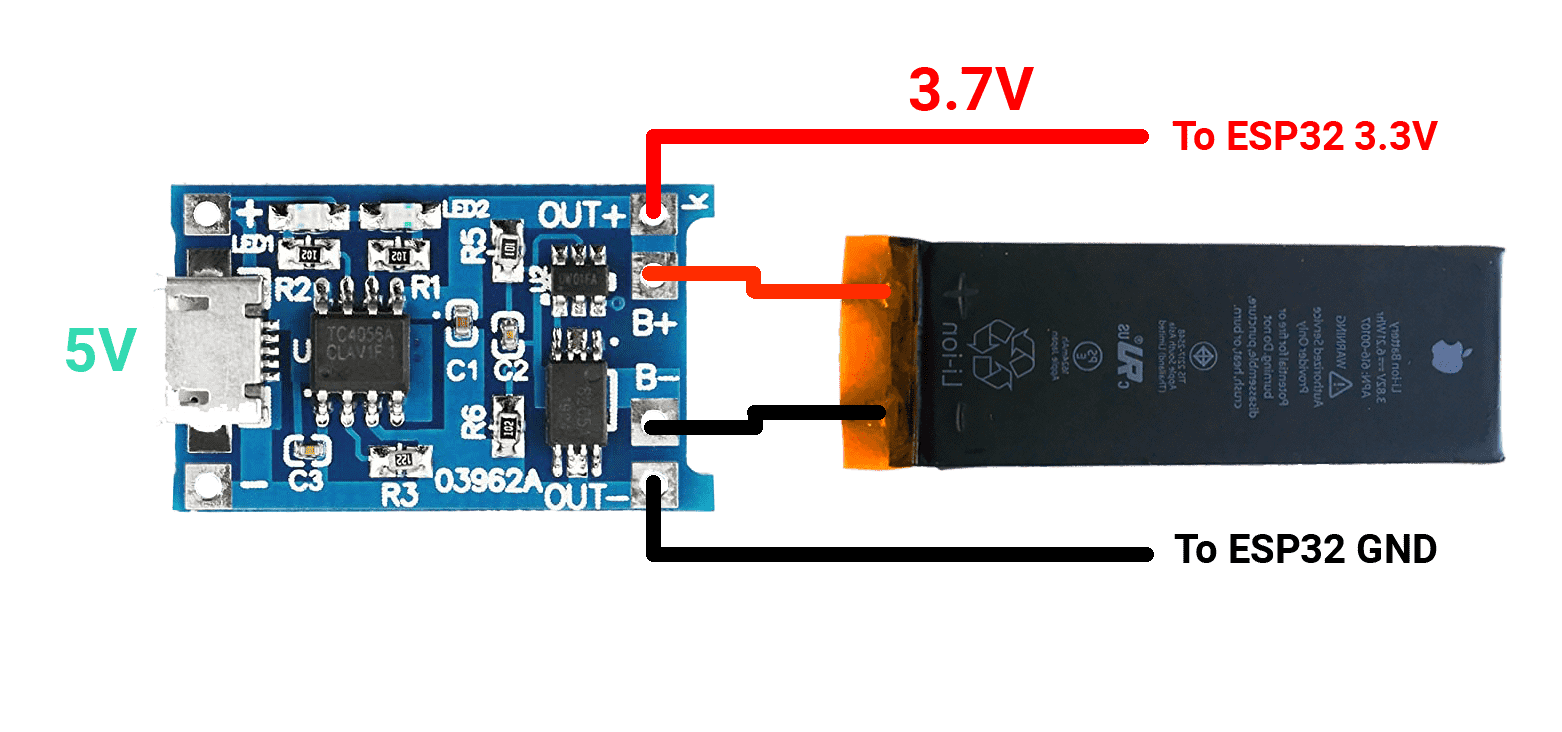
Si examinas una batería de iPhone, de primeras puedes pensar que tiene una conexión extraña y que no puede ser reutilizada, pero realmente es una batería de litio como cualquier otra, con sus terminales positivo y negativo, solo que están ocultos debajo de la cinta adhesiva.
Si quitamos esta cinta, se pueden ver claramente los dos terminales y la pequeña placa que usa Apple junto con su conector.
Solo es necesario quitar esta parte y comprobar cual es el terminal positivo y cual es el negativo (con la ayuda de un multímetro) y soldar un par de cables:

Pero claro, con esto podemos proveer de energía al circuito hasta que la carga de la batería se gaste pero ¿después qué?, ¿cómo podemos recargar la batería? 🔌
Para esto existen unas pequeñas placas llamadas módulos de carga de batería de litio, los cuales suelen venir con entrada mini-USB o micro-USB, y soldando los terminales a este modulo sirven para recargar la batería. También incluyen protección de carga y descarga.
Este modulo viene provisto de dos terminales de salida que son los que conectaremos a nuestro circuito.
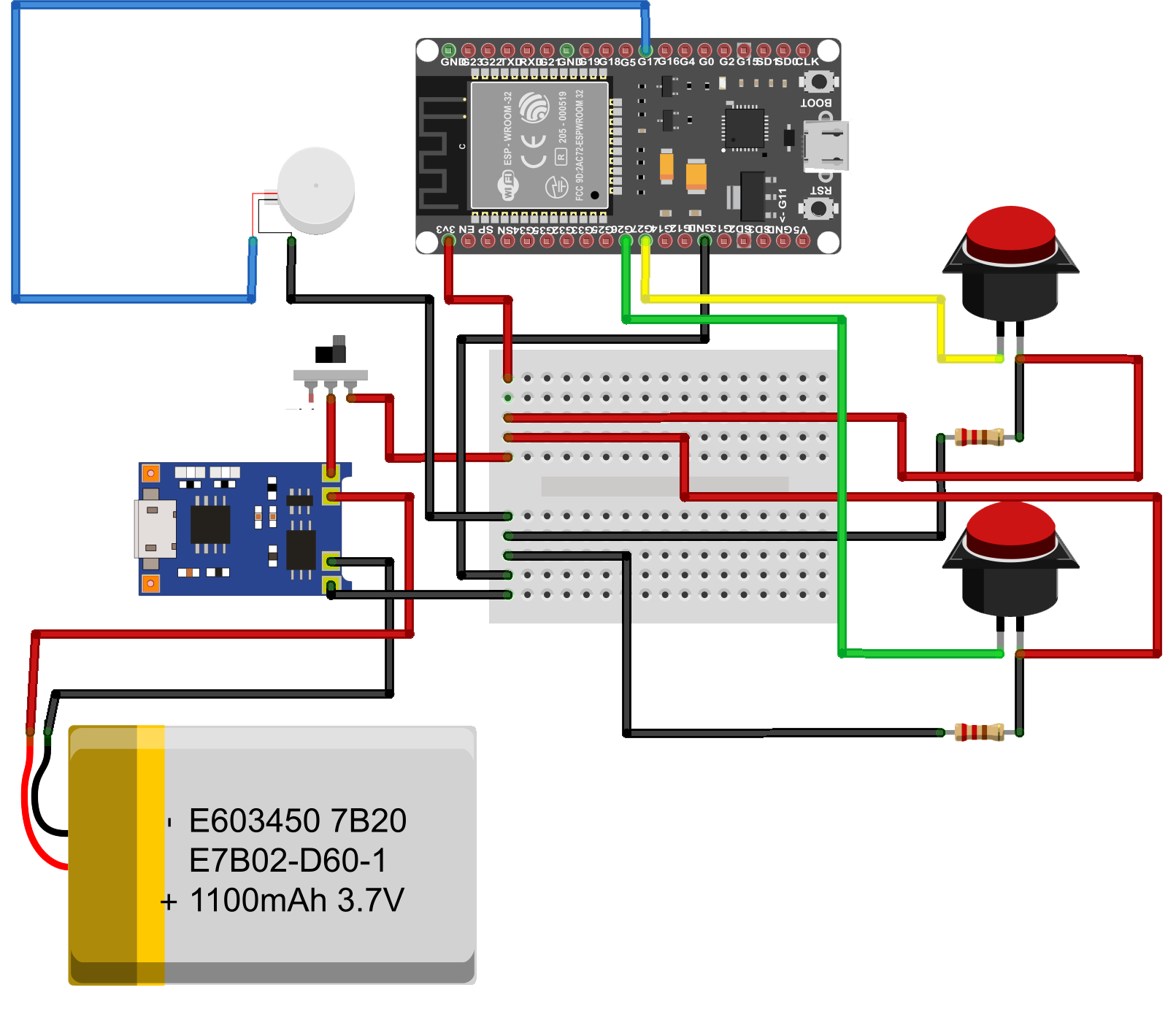
El esquema de montaje sería algo así:

👩🏽🎨 El siguiente paso es diseñar la caja en 3D.
Hace más o menos un año compré una Ender 3 Pro y desde entonces he estado imprimiendo en 3D pero cuando he diseñado cosas lo he hecho siempre en Tinkercad que es muy fácil de usar y ofrece resultados bastante buenos. Para este proyecto quería aprender a utilizar Fusion 360 qué ofrece más posibilidades y con el que se pueden hacer diseños algo más complejos.
Lo primero que hago cuando voy a diseñar algo es, obviamente, tomar medidas 📐. Siempre me ayudo de mi calibre, la herramienta más precisa para esta tarea.
Tomé las medidas de todos los componentes que van a ir dentro de la caja. Voy a usar dos botones grandes, de los típicos que se usaban en las máquinas recreativas antiguas. También pondré un interruptor para encender y apagar el sistema. Además instalaré un pequeño motor de vibración para, tras pulsar alguno de los botones, recibir confirmación cuando la acción se haya ejecutado correctamente.
Para la caja tenía pensado una estructura bastante sencilla: rectangular con dos agujeros para los botones en la parte de arriba, puerto micro-USB a un lado para la carga e interruptor para encender o apagar el sistema en el otro lado.
Después de bastantes horas aprendiendo y diseñando con Fusion 360 llegué a algo que me convencía 👍🏾:
El diseño está basado en tres piezas:
- La parte de arriba, dónde van los botones, y que tiene altura suficiente para albergar dentro los componentes.
- Una parte con soportes para acoplar los componentes electrónicos y con espacio debajo para acomodar la batería.
- La tapa de abajo, que sirve para cerrar la caja y poner los tornillos que a su vez también pasan por las otras dos partes para que todo quede bien sujeto.
Cuando diseño este tipo de piezas en 3D, en vez de diseñar e imprimir todo sin saber si van a encajar bien (que tarda bastante tiempo y gasta bastante filamento) lo que suelo hacer es imprimir pequeñas secciones que considero "críticas". Son partes que por el lugar en el que están o la forma en la que las he diseñado no estoy seguro si van a salir como tengo en mi mente 🤔. Porque cuando estás diseñando todo es "perfecto", pero una vez impreso no todo sale como en el diseño, además que hay cosas que puede que no estén bien diseñadas o hay que rediseñar para que queden mejor. También hay que tener en cuenta las tolerancias entre distintas piezas que encajan o están junto a otras, porque el material impreso no es perfecto y normalmente va a tener un grosor superior con respecto al que has diseñado.
En este diseño, por ejemplo: la parte como el hueco de los botones, la parte donde van los componentes acoplados, la pieza de arriba en la zona donde conecta con las otras dos piezas o la parte del logo y las letras. Estas partes a mi entender eran las más críticas e imprimí pequeñas secciones para poder comprobar y corregir errores. Y menos mal que lo hice, porque tuve que rediseñar ciertas partes 😅.
Aquí podéis ver las medidas que iba tomando y las partes que iba imprimiendo para comprobar y corregir en el diseño:

Finalmente, con todas las partes bien diseñadas pude imprimir todo, lo que llevó bastante tiempo ⏳:
- Pieza de arriba: unas 11 horas y sobre 20 metros de filamento usado.
- Pieza central: unas 4 horas y sobre 6 metros de filamento usado.
- Pieza de abajo: unas 7 horas y sobre 11 metros de filamento usado.
- Letras y logo: menos de 1 hora y sobre 1 metro de filamento usado.
Después de imprimir todas las piezas tuve que lijarlas bastante, sobre todo la parte frontal donde va el logo y las letras.
Por fin llegó el momento más esperado: ¡el montaje final! 👨🏽🔧

Aunque los botones son distintos, siguen estando conectados a los mismos pines que en el prototipo: 26 para empezar/acabar el turno y 27 para empezar/acabar la parada de la comida. El motor de vibración estará conectado al pin 17.

La punta de mi soldador está muy desgastada, con lo que me ha costado mucho hacer una buena soldadura.
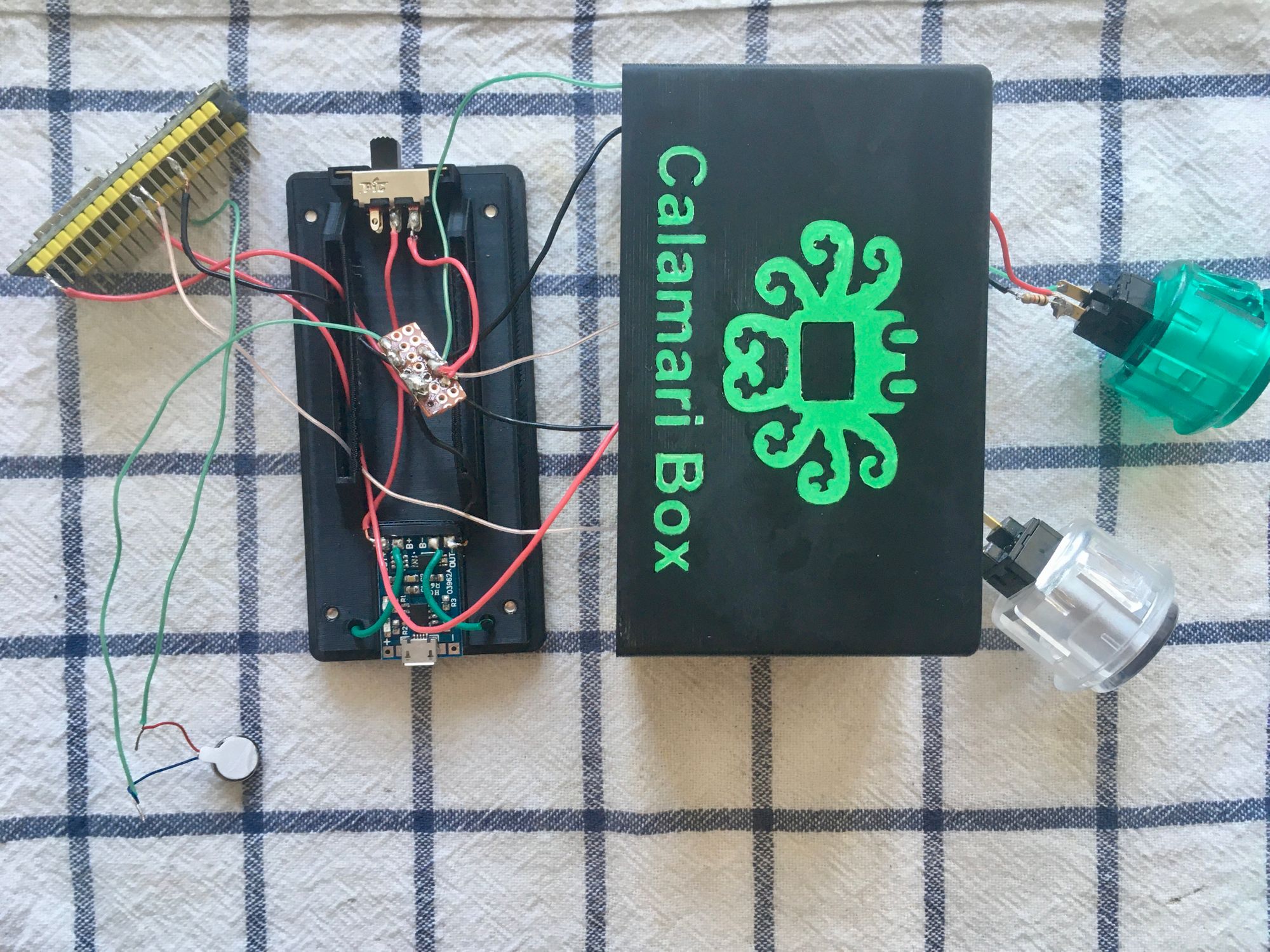
Tras mucho soldar y conectar cables:

Con todo conectado, y antes de cerrar la caja, tenía que hacer unos ajustes en el código.
Primero, para controlar el motor de vibración. Es muy sencillo, simplemente configuré el pin 17 como de salida y cada vez que se pulse un botón se envía unas señales al motor separadas en distintos rangos de tiempo para que así haga un patrón de vibración. He creado dos patrones: uno para cuando se empieza el turno o la parada de la comida y otro para cuando se terminan. Lo podréis ver en la versión 2 del código fuente que dejaré en un enlace al final del artículo.
A parte, como el sistema va a estar conectado a la batería y como solo va a realizar la acción cuando se pulse uno de los botones, lo ideal es que no esté funcionando todo el tiempo. Para esto se puede hacer uso de la función deep sleep del ESP32 💤.
Es muy sencillo de configurar, la idea es que una vez arranca el sistema, se pone en modo de reposo, y solo se despierta cuando se pulsa uno de los botones. Dependiendo del botón pulsado realizará la acción correspondiente y una vez finalizada vuelve al modo de reposo.

Y esto es todo, una vez subido el nuevo código a la placa tocaba ponerle los tornillos y ver el resultado final.

Y aquí podéis encontrar la nueva parte del código, es la rama v2
La prueba de fuego:
¡Funciona! 🎉

